B2024001225 윤지선
HTML 명령어와 용어 정리(1) 본문


태그 - <>로 둘러싸인 명령어. 정해진 키워드를 사용
요소 - 태그의 의미를 결정. ex) <font>, <img>, <br> 등
속성 - 옵션. ex) size, color, bgcolor 등
변수 - 옵션 값
ex) <font size = "6" color = "red"> //여기서 font는 요소, size와 color은 속성, 6과 red는 변수
<title>: HTML 문서의 제목을 나타내는 태그. 웹 브라우저의 제목 표시줄에 나타내고자 하는 내용을 서술함.
<head> 태그 내에서 사용.
# 대부분은 닫는태그도 써야하지만 <img>나 <br>처럼 닫는 태그가 없는 경우도 있음
# 빈 공백은 한 칸만 인식함. -> 아무리 띄어쓰기를 많이 해서 입력을 하더라도 한칸밖에 인식을 못함.
[태그 요소와 속 정리]
<Hn align = "position"> 쓰고싶은 문장 </Hn>
n: 1~6 => 여섯단계의 문자 크기 지정. 1이 가장 큰 크기
"position" : left, right, center 중 선택 가능
태그를 닫고 난 뒤에 자동으로 줄바꿈이 됨.
ex) <h1 align = "right"> 안녕하세요! 이곳은 윤지선의 홈페이지 입니다 </h1>


<font size="n" color="#rrggbb" face="string"> 쓰고싶은 문장 </font>
n: 1~7 => 크기 지정 가능. 7이 가장 큰 크기
color: 색상 이름을 쓰거나 16진수(#33aacc과 같은 예)로 표현할 수 있음.
string: 글꼴 이름


줄바꿈과 공백 삽입
<p>: 단락바꿈. => 줄을 바꿀 때 위 아래로 공간이 생김
<br> : 줄 바꿈 => 줄만 바꿈
<b>: 글자를 두껍게 할 때 사용 (강조할 때 사용) ex) <b>안녕</b> = 안녕
<i> 글자를 기울임 ex) <i>안녕</i> = 안녕
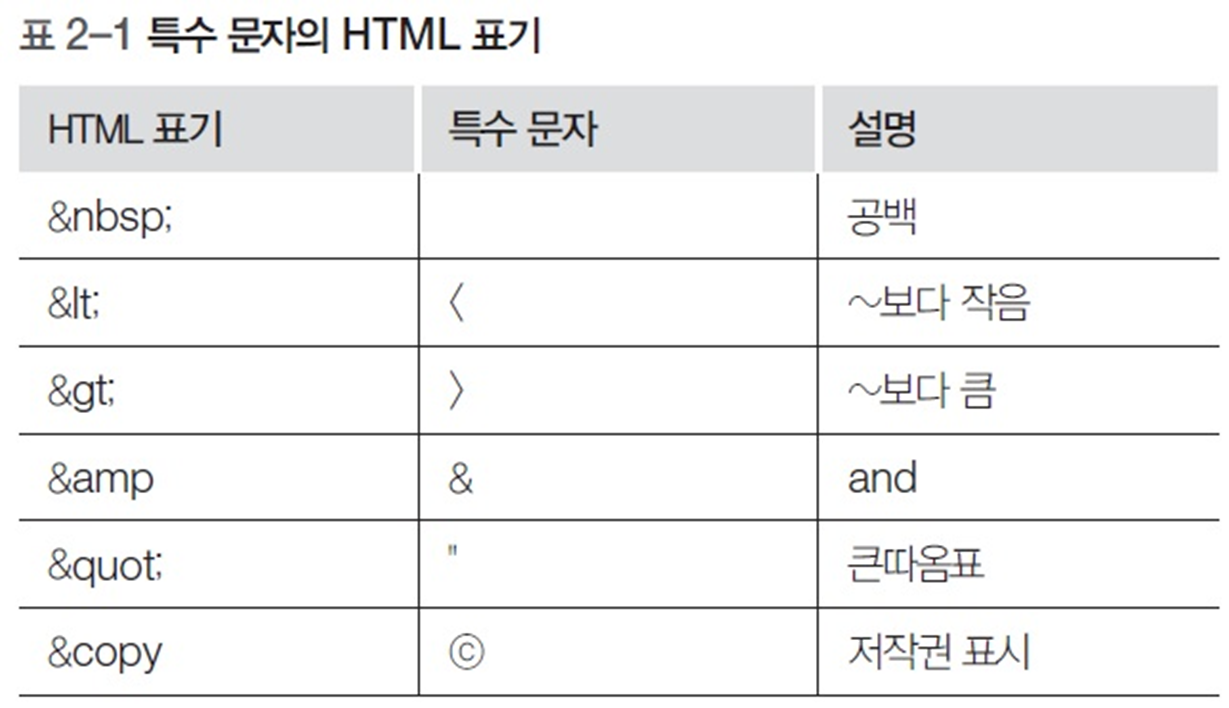
공백문자와 특수문자
: 공백 삽입 ex) <h1> &nsbp; 안녕 </h1> = 안녕

주석달기: <!-- --!> 로 사용
<center> : 문장을 중앙에 정렬함.

<pre>: 코드를 작성한 그대로 보여줌 -> 띄어쓰기나 탭을 많이 써도 그대로 출력됨.


비주얼 스튜디오 코드(VS Code)에서 사용할 수 있는 다양한 HTML 요소와 태그들을 정리한 표를 제공해 드리겠습니다. 각 요소와 태그는 간단한 설명과 함께 제공됩니다.
HTML 태그와 속성에 대한 예제를 각각 하나씩 들어 설명하겠습니다.
주요 HTML 태그와 속성
구조 태그
- <html>
- lang: 문서의 언어를 지정합니다. 예: lang="ko"
- <head>: 메타데이터 및 참조 정보를 포함합니다.
- 일반적으로 속성을 사용하지 않습니다.
- <title>: 문서의 제목을 정의합니다.
- 일반적으로 속성을 사용하지 않습니다.
- <body>
- onload: 문서가 로드될 때 실행할 JavaScript 코드를 지정합니다.
- onunload: 문서가 언로드될 때 실행할 JavaScript 코드를 지정합니다.
텍스트 콘텐츠 태그
- <h1> ~ <h6>: 제목을 정의합니다.
- 일반적으로 속성을 사용하지 않습니다.
- <p>: 단락을 정의합니다.
- 일반적으로 속성을 사용하지 않습니다.
- <br>: 줄바꿈을 삽입합니다.
- 일반적으로 속성을 사용하지 않습니다.
- <hr>: 수평선을 삽입합니다.
- 일반적으로 속성을 사용하지 않습니다.
- <a>: 하이퍼링크를 정의합니다.
- href: 링크 대상 URL을 지정합니다.
- target: 링크를 열 창을 지정합니다. (_blank, _self, _parent, _top)
- title: 링크에 대한 추가 정보를 제공합니다.
- <strong>: 강한 중요성을 나타냅니다.
- 일반적으로 속성을 사용하지 않습니다.
- <em>: 강조를 나타냅니다.
- 일반적으로 속성을 사용하지 않습니다.
목록 태그
- <ul>: 순서 없는 리스트를 정의합니다.
- 일반적으로 속성을 사용하지 않습니다.
- <ol>: 순서 있는 리스트를 정의합니다.
- type: 리스트 아이템의 유형을 지정합니다. (1, A, a, I, i)
- <li>: 리스트 항목을 정의합니다.
- 일반적으로 속성을 사용하지 않습니다.
이미지 및 멀티미디어 태그
- <img>: 이미지를 삽입합니다.
- src: 이미지 파일 경로를 지정합니다.
- alt: 이미지가 표시되지 않을 때 대체 텍스트를 지정합니다.
- width: 이미지의 너비를 지정합니다.
- height: 이미지의 높이를 지정합니다.
- <audio>: 오디오 콘텐츠를 포함합니다.
- src: 오디오 파일 경로를 지정합니다.
- controls: 오디오 컨트롤을 표시합니다.
- <video>: 비디오 콘텐츠를 포함합니다.
- src: 비디오 파일 경로를 지정합니다.
- controls: 비디오 컨트롤을 표시합니다.
- width: 비디오의 너비를 지정합니다.
- height: 비디오의 높이를 지정합니다.
폼 관련 태그
- <form>: 사용자 입력을 받기 위한 폼을 정의합니다.
- action: 폼 데이터를 전송할 URL을 지정합니다.
- method: 폼 데이터를 전송할 HTTP 메서드를 지정합니다. (GET, POST)
- <input>: 다양한 유형의 입력 필드를 정의합니다.
- type: 입력 필드의 유형을 지정합니다. (text, password, checkbox, radio, submit, 등)
- name: 폼 데이터를 전송할 때 사용할 이름을 지정합니다.
- value: 입력 필드의 초기값을 지정합니다.
- placeholder: 입력 필드의 힌트 텍스트를 지정합니다.
- <textarea>: 여러 줄의 텍스트 입력을 위한 텍스트 영역을 정의합니다.
- name: 폼 데이터를 전송할 때 사용할 이름을 지정합니다.
- rows: 텍스트 영역의 줄 수를 지정합니다.
- cols: 텍스트 영역의 열 수를 지정합니다.
- <button>: 클릭 가능한 버튼을 정의합니다.
- type: 버튼의 유형을 지정합니다. (button, submit, reset)
- <select>: 드롭다운 목록을 정의합니다.
- name: 폼 데이터를 전송할 때 사용할 이름을 지정합니다.
- multiple: 여러 옵션을 선택할 수 있도록 허용합니다.
- <option>: 드롭다운 목록의 옵션을 정의합니다.
- value: 옵션의 값을 지정합니다.
- selected: 기본적으로 선택된 상태로 표시합니다.
테이블 태그
- <table>: 표를 정의합니다.
- 일반적으로 속성을 사용하지 않습니다.
- <tr>: 표의 행을 정의합니다.
- 일반적으로 속성을 사용하지 않습니다.
- <td>: 표의 데이터를 정의합니다.
- colspan: 셀의 가로 병합 수를 지정합니다.
- rowspan: 셀의 세로 병합 수를 지정합니다.
- <th>: 표의 헤더 셀을 정의합니다.
- scope: 헤더의 범위를 지정합니다. (col, row, colgroup, rowgroup)
- <thead>, <tbody>, <tfoot>: 표의 머리글, 본문, 바닥글 섹션을 정의합니다.
- 일반적으로 속성을 사용하지 않습니다.
'2024년 1학기 > 기초 웹 프로그래밍' 카테고리의 다른 글
| 2024.05.08 10주차 수업 (0) | 2024.05.08 |
|---|---|
| 2024.04.24 8주차 수업 (0) | 2024.04.24 |
| 2024.04.17 7주차 수업 (0) | 2024.04.17 |
| 2024.04.03 5주차 수업 (1) | 2024.04.03 |
| 2024.03.27 4주차 수업 (0) | 2024.03.27 |


